We’ve just rolled out a new feature that allows you to fine-tune the look of the widget.
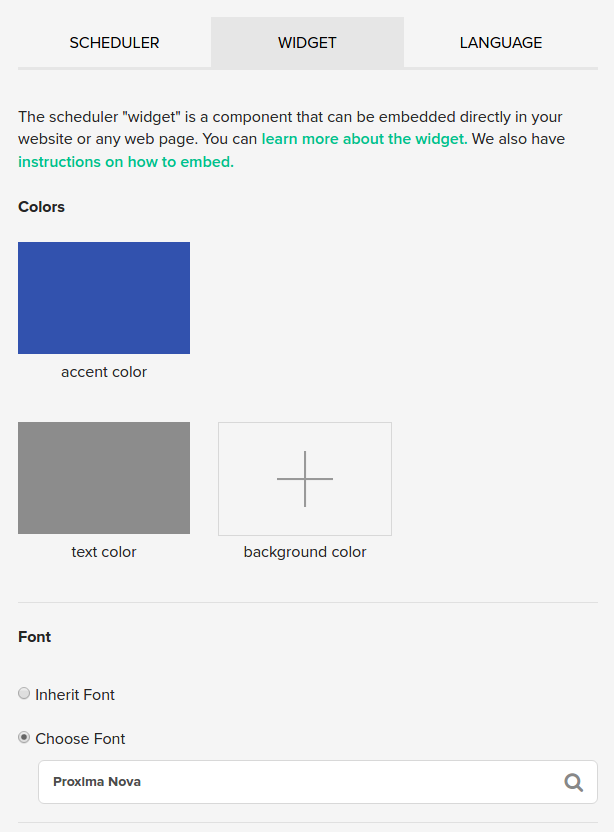
You can specify font, accent color, text color, and background color.
We also have an option called “Design Inheritance” that lets Schedulista automatically choose these options for you based on your website.
Choosing Fonts and Colors
On the Scheduler page you can now customize all of the widget’s colors and the font it uses.

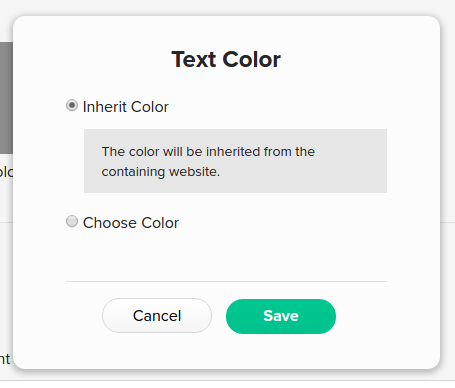
Choosing Design Inheritance
Design inheritance allows your widget to match the design of the website you embed it in. Rather than manually entering the same colors and font you use on your website, you can use design inheritance to do this for you. Simply change the setting for a font or color to “Inherit” to use inheritance for that aspect of your widget’s design.